반응형
블로그 썸네일은 처음 처음 방문하는 사람들에게 보여지는 얼굴입니다.
저는 썸네일이 보기가 좋아야 검색화면에 떴을때 클릭하고 싶더라구요
그래서 이번 글에서는 깔끔하고 보기좋은 썸네일 만드는 방법을 공유합니다.

저는 미리캔버스라는 사이트에서 썸네일을 만듭니다.
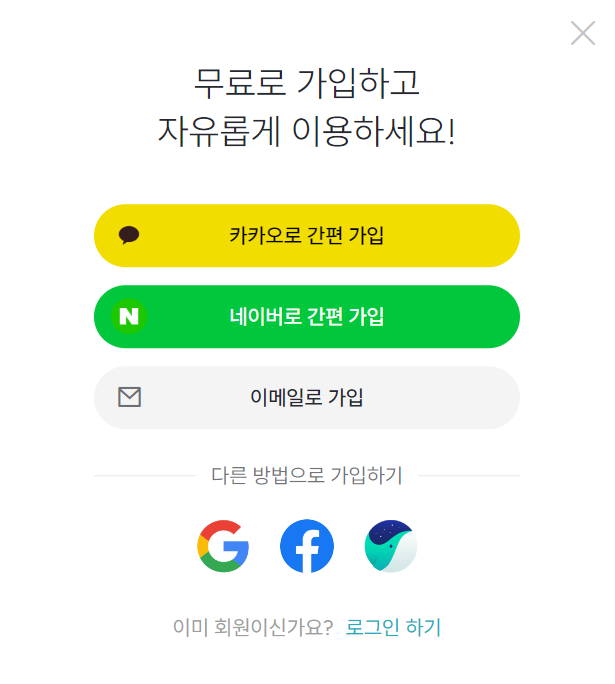
미리캔버스는 무료로 썸네일을 제작할 수 있는 사이트입니다 우리는 여기서 회원가입하고 템플릿을 구해 썸네일을 만들예정입니다.

정말 5초 컷이군요.
다른 사이트에 비해 가입 너무 편함

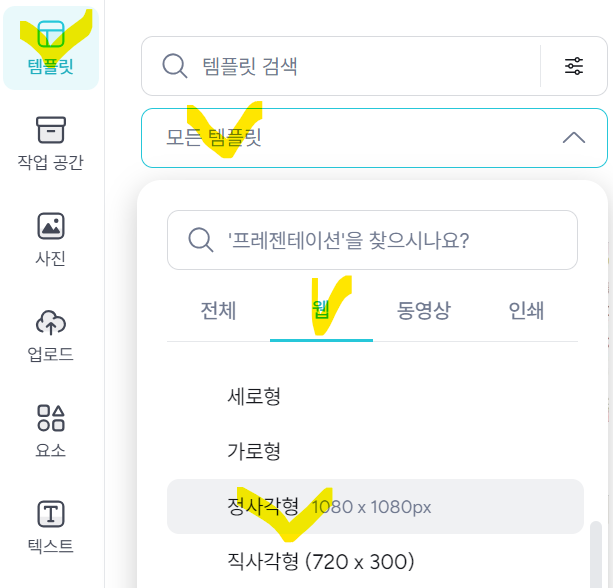
로그인후 화면왼쪽 템플릿을 선택후 - 모든템플릿 - 웹 - 정사각형을 선택합니다.

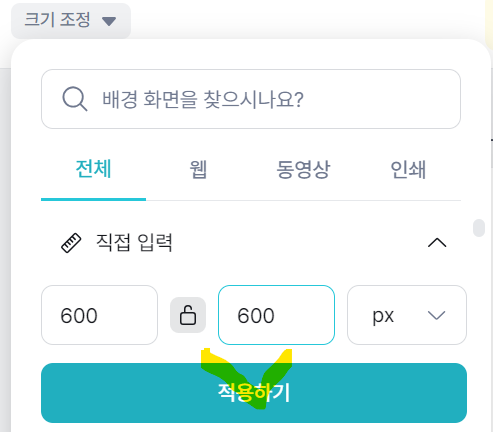
크기는 600 - 600 으로 바꿔줍니다. (북클럽 기준입니다.)

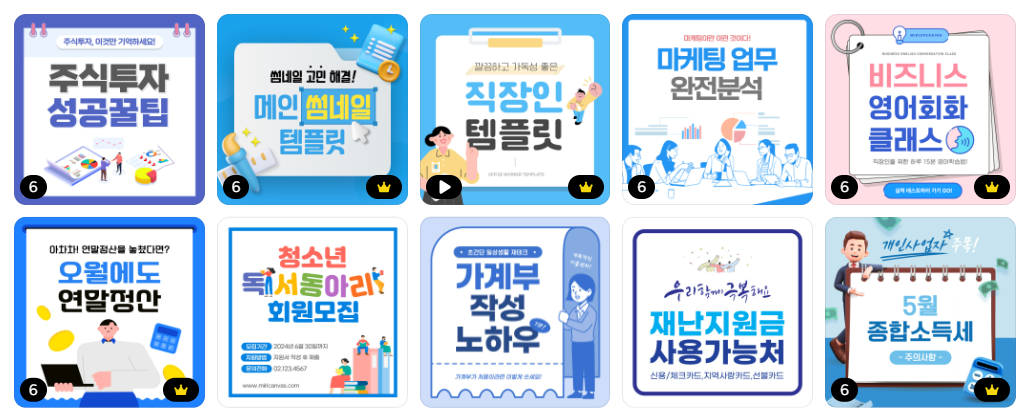
왕관이 있는 테블릿은 유료이니 없는것을 선택합니다.

제가 선택한 썸네일입니다.

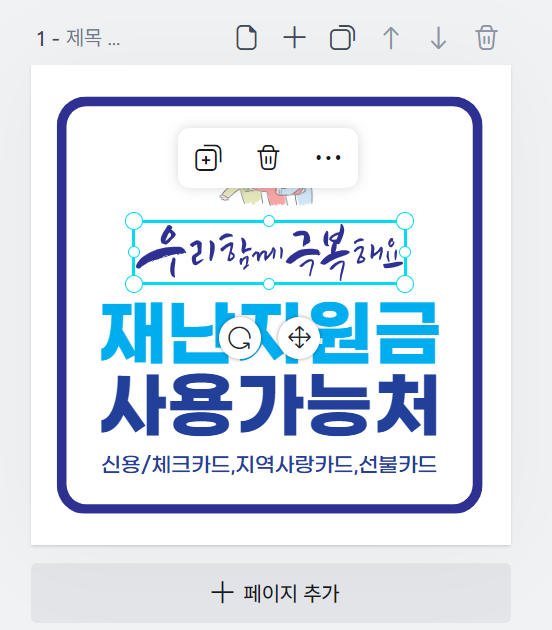
개체를 하나씩 선택할수 있어요.
필요치 않은것은 삭제하고 글씨는 고쳐써요

필요없는 부분은 삭제하고 내용을 바꿨어요

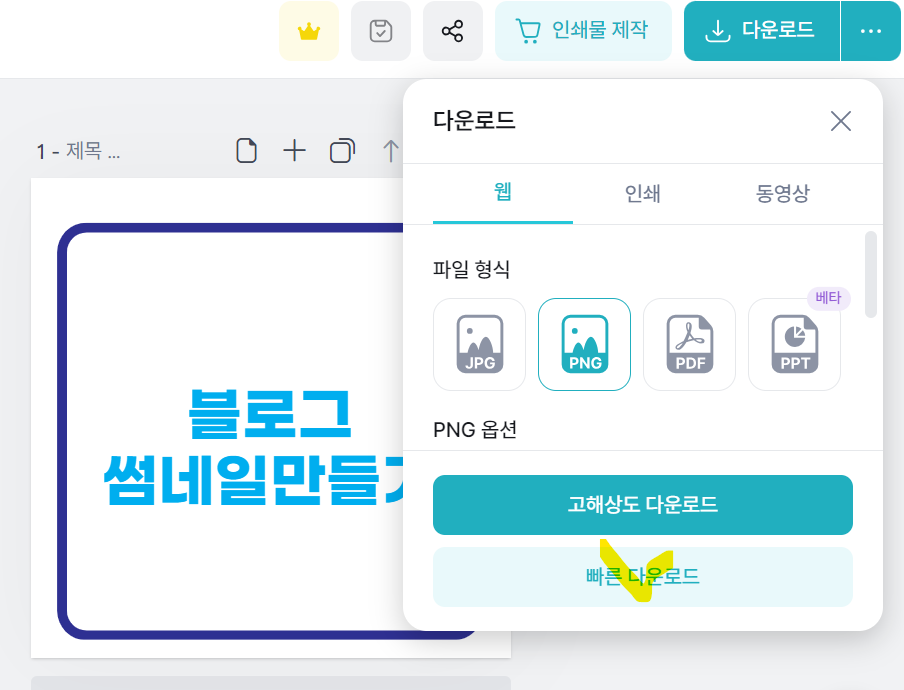
빠른 다운로드를 선택하면 이미지 파일 하나가 만들어집니다.
이렇게 만들어진 썸네일을 현재 블로그에서 사진추가하듯이 선택해서 화면의 원하는 곳에 추가합니다.
반응형